Matt Cone January 1, 2013 TutorialsMacDeveloper
Web developers know it’s important to test their websites on every web browser and device possible. And with the growing popularity of the iPhone, iPad, and iPod Touch, it’s only natural that they’ll also want to test their websites on all of those devices. But short of stocking up on a bunch of Apple products, how can developers preview their websites in iOS?
Actually, it’s easy. Anybody can do it by installing Apple’s iOS simulator on their Mac for free. This functional demo, complete with the mobile Safari web browser, allows you to preview your website or web application in iOS. It looks exactly the same as it does on an iPhone, iPad, or iPod Touch.
There are limitations to the simulator. You can’t install apps from the App Store in the simulator, so forget about playing Need for Speed: Most Wanted. And many of the apps that come preinstalled on iOS devices are not available in the simulator. Here’s the bottom line: This stripped-down simulator is great for testing websites, but not much else.
Question or issue on macOS: I’m writing an iOS app that acts as, among other things, a telnet server. Naturally, it begins listening for connections as soon as it starts. When I run the app in the Simulator, Mac OS X (I happen to be on 10.7.3) prompts me to Allow or Deny my application to accept incoming network connections. You may connect a real device to your Mac using a cable, or for iOS or tvOS apps, connect it over WiFi after you pair it with Xcode. For macOS apps, choose a scheme, then click the Run button in the toolbar. You can also run SwiftUI apps in the simulator or on a device using the controls in the preview.
Installing the iOS Simulator on Your Mac
Ready to get started? The first step is downloading Xcode and installing the iOS simulator on your Mac. Here’s how to install the iOS simulator on your Mac:
Download and install Xcode from the Mac App Store. It’s free!
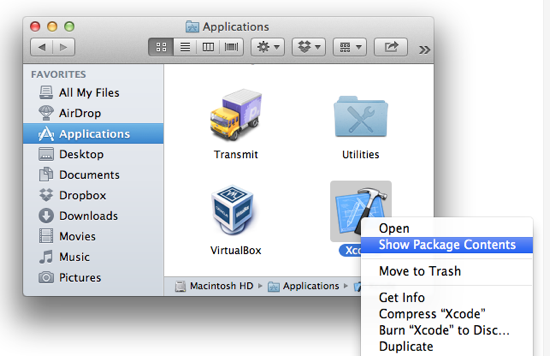
Right click on the Xcode icon in the Applications folder and select Show Package Contents, as shown below.
Open the iPhone Simulator application. You can find the alias in Contents → Applications, as shown below.
For easy access to the iOS simulator in the future, drag and drop the iOS Simulator alias on to your Desktop or the Applications folder.
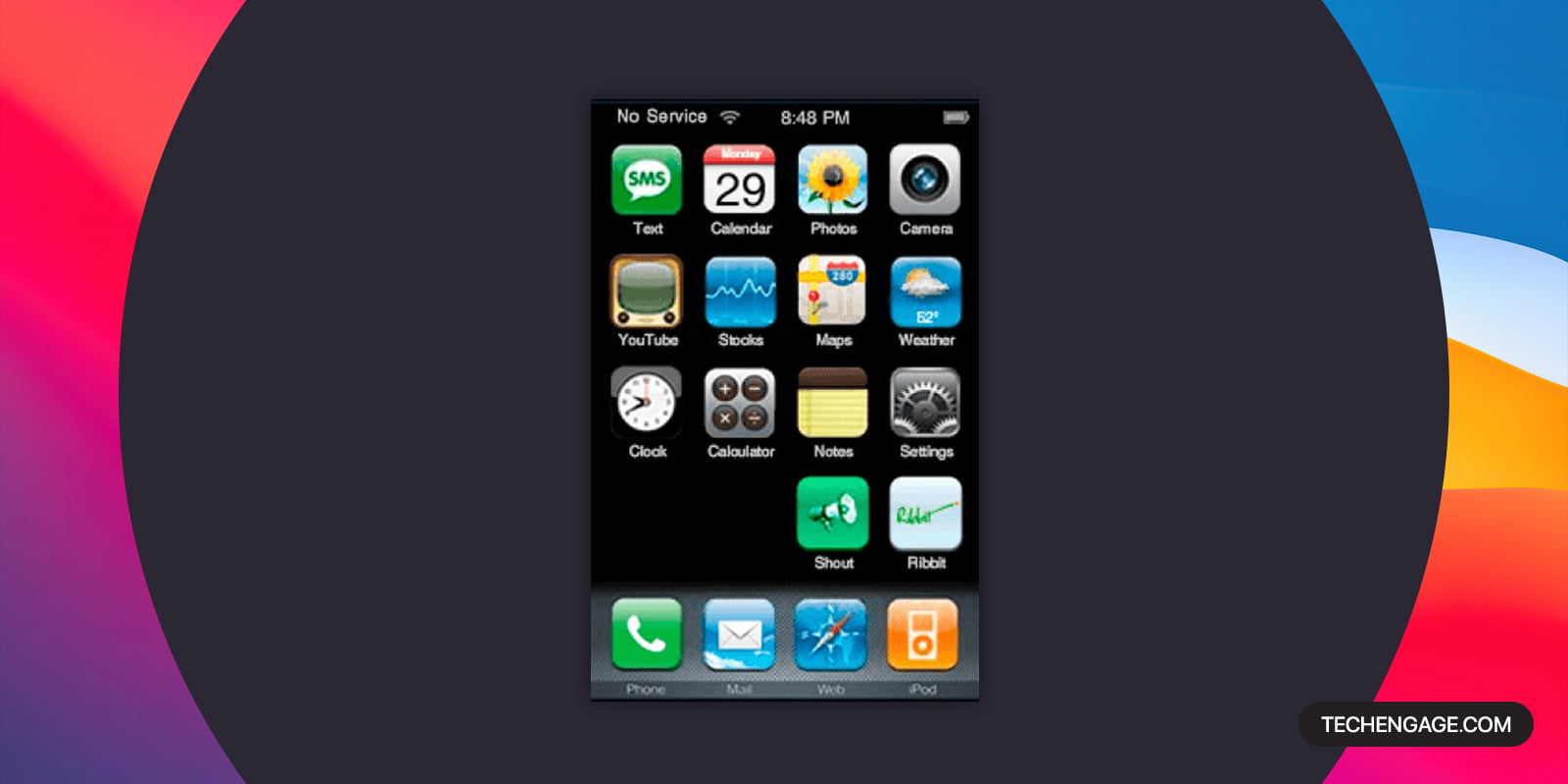
The iOS simulator is now installed and running on your Mac, as shown below.

As mentioned earlier, you’ll notice that the simulator is missing a lot of the applications and settings that come with every iOS device.
Rotating the Simulator

Every iOS device has a gyroscope that keeps track of the screen’s orientation. For example, if you turn the device horizontally, iOS will automatically rotate the screen if you’re using an app that supports the feature. The simulator can rotate, too! It can be a useful tool when you’re developing a responsive website or web app.
Here’s how to rotate the simulator:
Open the iOS simulator, if it’s not already open.
Open the Safari app in the simulator.
From the Hardware menu, select Rotate Left or Rotate Right. The simulator will rotate, as shown below.

To rotate the simulator back again, select a rotation option from the Hardware menu.
Emulate Iphone On Mac
Simulating Different iOS Devices

What good would an iOS simulator be without the ability to switch between the different dimensions of the iPhone 4, iPhone 5, and the different versions of the iPad? The simulator lets you use them all on your Mac. Here’s how to simulate a different iOS device with the iOS simulator:
- Open the iOS simulator, if it’s not already open.
- From the Hardware menu, select Device, and then select the type of device you want to simulate.
- The simulator window will change to match the dimensions of the device you selected.
To restore the original window with the iPhone case as a border, select iPhone.
Subscribe to our email newsletter
Sign up and get Macinstruct's tutorials delivered to your inbox. No spam, promise!
Tutorial
While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! You can help us out by using the 'report an issue' button at the bottom of the tutorial.
Happen to be on a Mac and want to test your website on iOS devices while developing? There’s an easy way to do it with the Simulator app.
Here’s how to fire everything up. First, you’ll have to make sure you have Xcode installed. If you don’t have it yet, you can find it on the app store. Then fire up Xcode, right-click on the dock icon and choose Open Developer Tool > Simulator:
Et voilà! Simply launch Safari on the simulator and point it to your local server instance:

You can even choose between a range of iOS devices in the Hardware menu:
Ios Simulator Macos X
It’s now part of my typical workflow to launch an instance of the simulator when working on something. This way I get a much better idea how things will turn out at least on iPhones / iPads.
Mac Os Simulator
👉 Quick shortcut: when you fire up the simulator you’ll notice that a new icon appears in the dock. I’ve set the icon to stay in the dock, and now I can launch the simulator without even launching Xcode first.